Ship fast
break nothing
confidence. AI agents that test your app.
They trust in Bugster


Built for every team
See how Bugster adapts to your workflow, no matter your team size or testing needs
From manual testing to fully automated
Still testing manually before every release? Bugster converts your test cases into E2E automation. Go from 3-day test cycles to testing on every commit.
For scaling QA productivity
Your QA can't keep up with development velocity? Bugster multiplies their output. Bugster's AI agents automate test generation and execution, so 1 QA covers what used to take a full team. Scale testing without scaling headcount.
For teams without QA
Stop burning engineering hours on manual testing. Bugster's AI agents handle E2E testing automatically, so your developers can focus on shipping features instead of clicking through flows.
No testing infrastructure
Building a testing pipeline from scratch takes months and dedicated headcount. Bugster gives you testing at enterprise scale instantly. No setup, no learning curve, just connect and ship confidently.

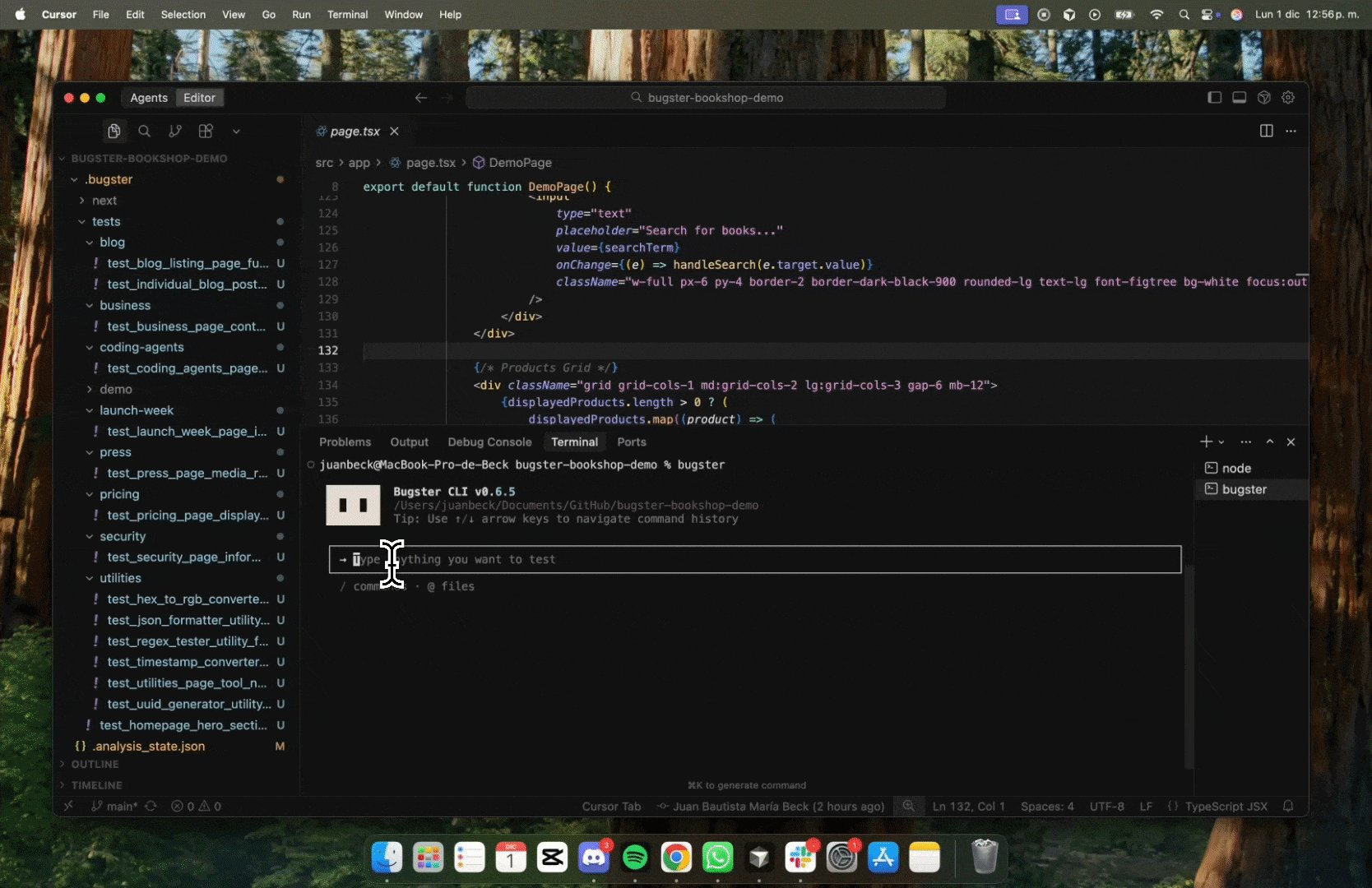
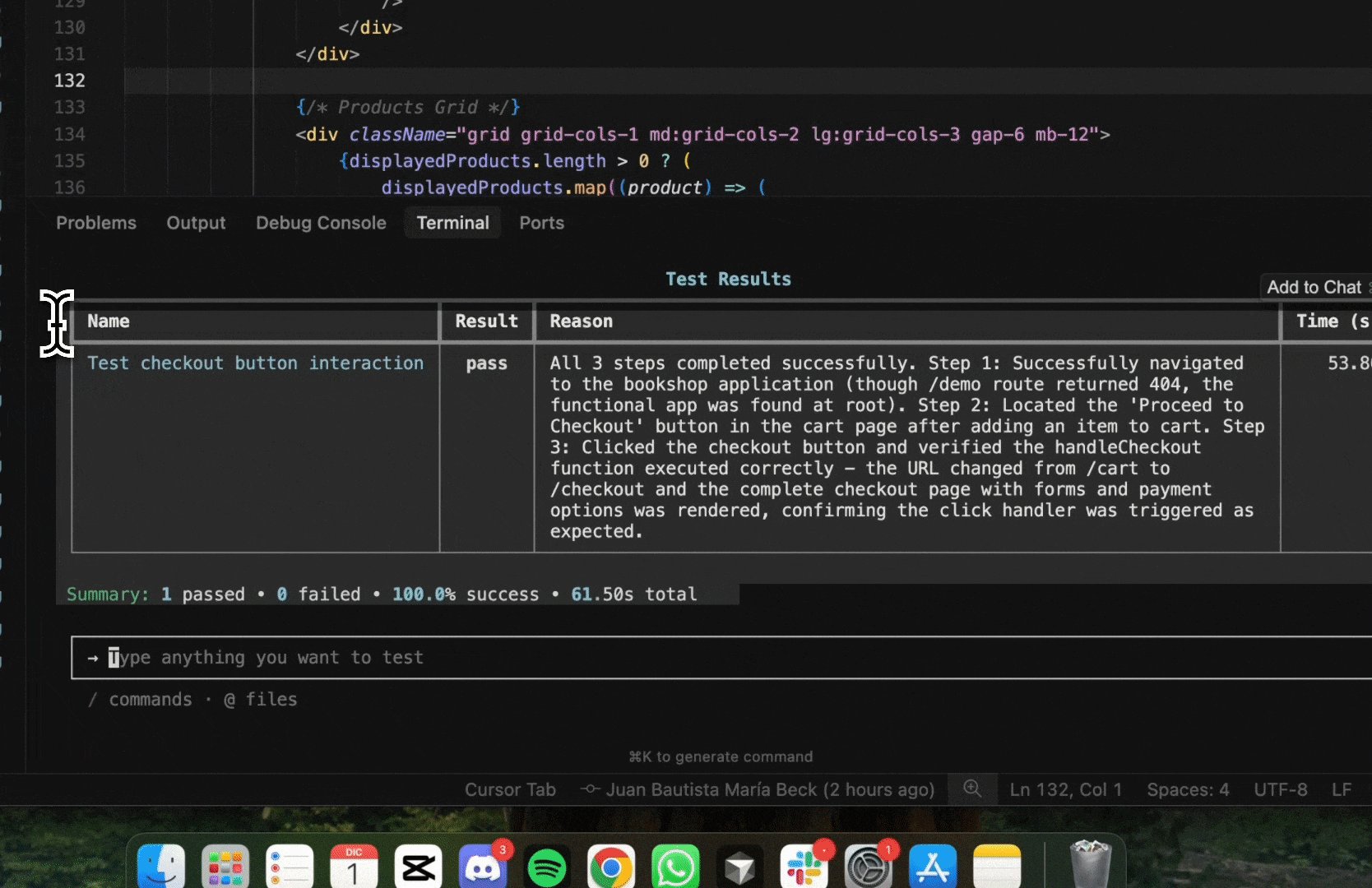
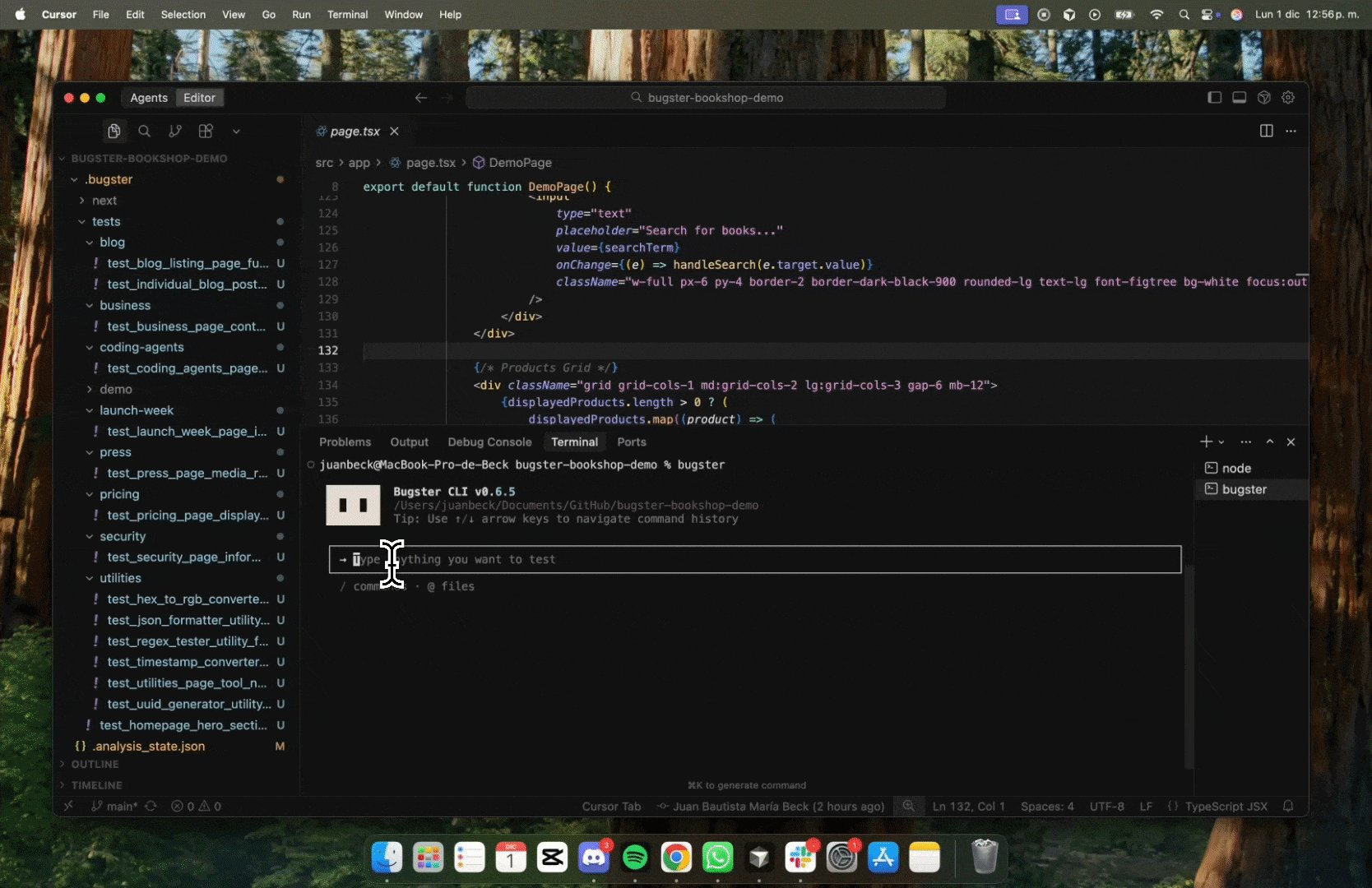
Bugster Run
Run your test suite locally. Execute individual tests or test groups and view results in minutes.
- Runs tests on every PR in real
browsers. - Creates and updates tests
for critical flows in YAML.
See Example
- Targets recent changes and
aggressively tests them. - Simulates unpredictable
user behavior uncovering
edge-case bugs traditional
tests miss.
See Example
Our Stack
We support the frameworks and tools modern teams use. Testing automation that fits your workflow, not the other way around.


Get Started Now
- Bugster auto-generates a Pull
Request configuring your Next.js project with GitHub Actions workflows ready-to-use - Receive a PR with Bugster's configuration
- Ideal for power users who want full
control, - Install & initialize Bugster via the
CLI, - Generate and run tests locally before integrating into your
repository
Loved by developers
Bugster is designed to streamline your workflow and elevate your
process. See what our community has to say.
“Bugster saved us hours of time every day updating application tests. If you run UI tests, you need this product!”
Choose your plan
Choose the alternative that fits your team's needs. Still need something more adaptable? Contact Us.
Starter
Explore core testing with no setup$0
Team
For teams that need scale, control and supportHave Questions? We've Answers!
JOIN US TODAY!
Start today for free and reach out in ourcommunity for anything you need.
break nothing
They trust in Bugster


Built for every team
See how Bugster adapts to your workflow
From manual testing to fully automated
Still testing manually before every release? Bugster converts your test cases into E2E automation. Go from 3-day test cycles to testing on every commit.
For scaling QA productivity
Your QA can't keep up with development velocity? Bugster multiplies their output. Bugster's AI agents automate test generation and execution, so 1 QA covers what used to take a full team. Scale testing without scaling headcount.
For teams without QA
Stop burning engineering hours on manual testing. Bugster's AI agents handle E2E testing automatically, so your developers can focus on shipping features instead of clicking through flows.
No testing infrastructure
Building a testing pipeline from scratch takes months and dedicated headcount. Bugster gives you testing at enterprise scale instantly. No setup, no learning curve, just connect and ship confidently.
Creates a new feature
Pull Request to main
Creates and updates the tests
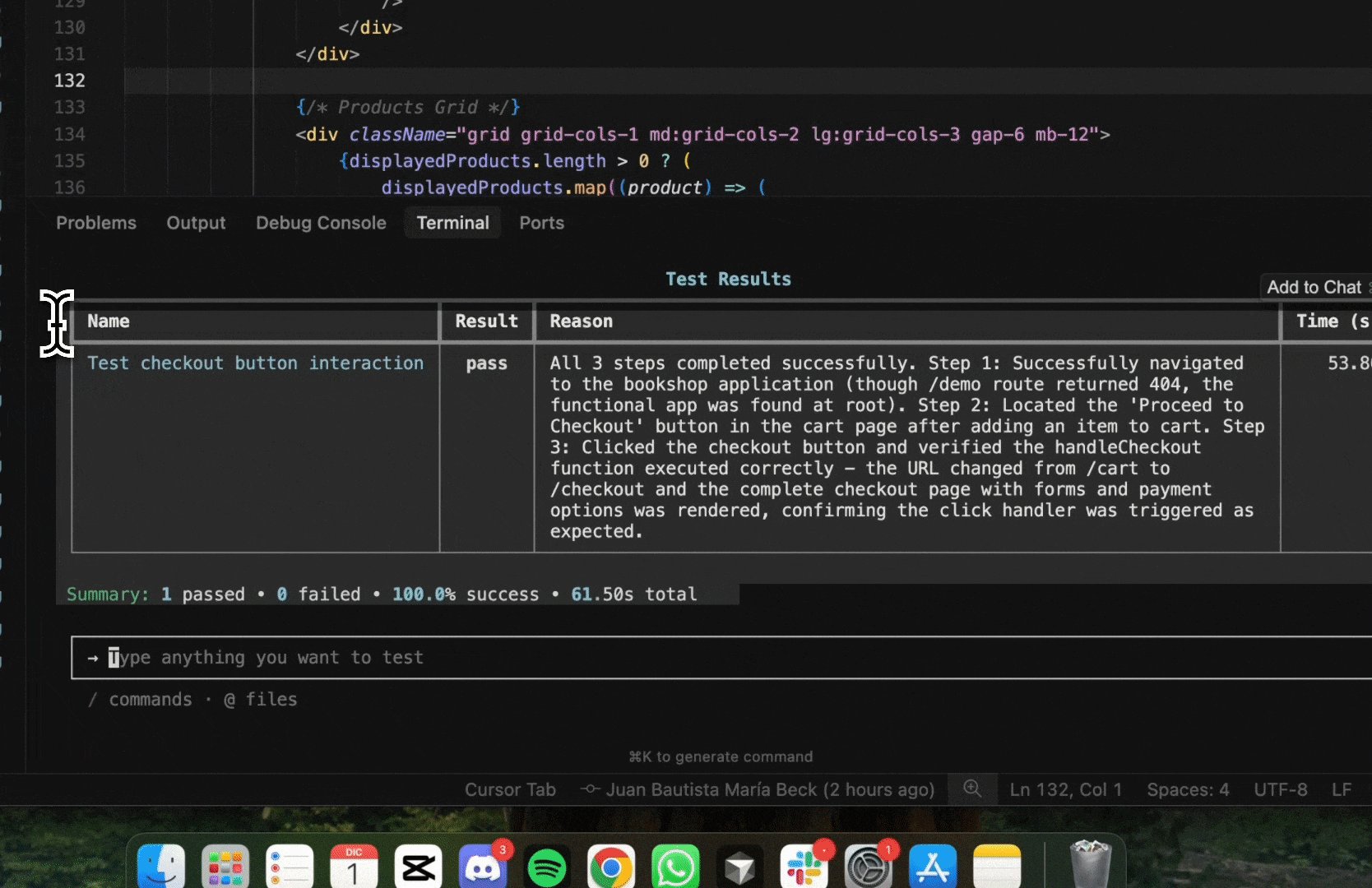
Bugster Agents test your app in real browsers
Feature ready in production

Bugster Run
Run your test suite locally. Execute individual tests or test groups and view results in minutes.
Loved by developers
"Bugster immediately caught UI issues
our linters and reviewers missed—no more
broken deploys!"
Our Stack
We support the frameworks and tools modern teams use.Choose your plan
Choose the alternative that fits your team's needs. Still need something more adaptable?
Contact Us.
Team
Get Started Now
Have Questions?
We've Answers!
JOIN US TODAY!
Start today for free and reach out inour community for anything you
need.